

The easiest way to test how your website behaves in different resolutions is to open it on a computer with a monitor of a relatively high resolution and then to gradually decrease the width of the browser window.
A MATTER OF SIZE SCREENIT HOW TO
How to build a website to look good in every resolution?Īnd I’d like to add that “good” in no way means “the same”. In this way a mobile site created with 320px width in mind will be appropriately “expanded” and will look good on a screen that is 1080 pixels wide.

greater than the resolution of numerous monitors of “adult” computers.įortunately, such great density of pixels is used mainly in video and photography, whereas websites are displayed “magnified” – they are automatically resized to the width defined in their codes (viewport).
A MATTER OF SIZE SCREENIT FULL
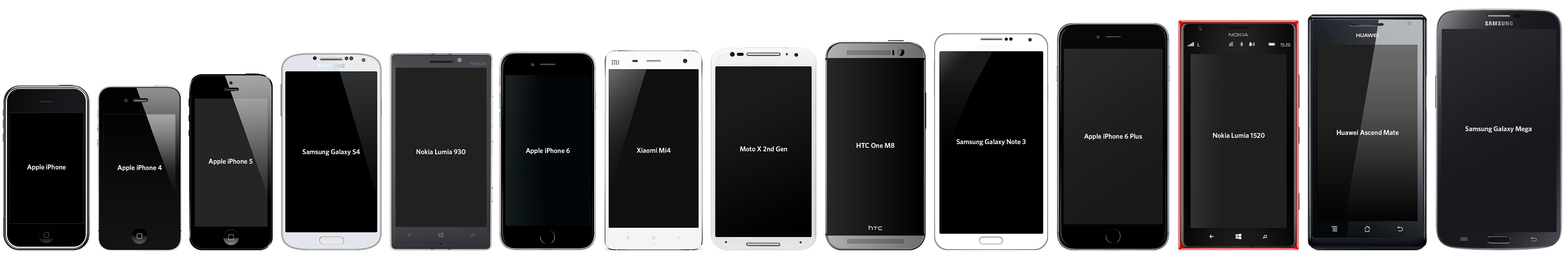
This is how you get five-inch screens with Full HD resolution (1080x1920px), i.e. Mobile devices category (tablets and smartphones) sees a technological race to cram countless pixels into the smallest possible space. Part of Source: StatCounter Global Stats Mobile screens The “lifetime” of the 1024×768 resolution was extended by netbooks and tablets and its share still remains above 5%.

When viewed on modern screens being 1300 pixels wide or more such websites look funny as they leave huge margins on both sides of the page.ġ024×768 took over as the minimum resolution in 2008 and the fixed width sites “grew” to about 960 pixels. Up till the end of 2007 this was 800×600 pixels and the websites built at the time were approximately 750px in width. However, when building fixed width websites (see “Designing” below) you don’t take into account the most popular resolution but the lowest resolution that is commonly used. 1024×768 reigned supreme for long, but in early 2012 it ceded the throne to 1366×768 that has since stayed in power enjoying quite a big advantage over the second place. ResolutionsĪs technology develops, the popularity of specific screen resolutions (size in pixels) changes. Still, we won’t get into detail here, assuming that a webmaster or agency simply has to handle this. There are quite a number of them but currently only 5 brands matter that have together dominated 90% of the market: Firefox, Chrome, Internet Explorer, Opera and Safari.įortunately, version by version the differences get smaller and those observed between the latest browser versions are not a great problem for web developers, which doesn’t mean they can be ignored. What makes it more difficult are the differences in how web standards are implemented by browser producers. Photo by: Robert Couse-Baker Web browsers In this way we get an unimaginable number of window sizes in which a website can be opened. What’s more, there’s after all no obligation to use the web browser in a maximized window. And with mobile devices there’s also orientation (vertical/horizontal) to consider. There are so many devices and every one of them comes in many versions with different display sizes. Why a website looks different on different screens? (and what to do with that) 03-07-2014, Category Web Designĭesktop monitors, laptops, netbooks, tablets, smartphones and even TV’s.


 0 kommentar(er)
0 kommentar(er)
